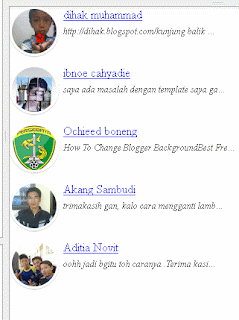
Hampir semua blog yang pernah kita kunjungi sudah pasti disitu tersedia juga kotak komentar ,karena sejatinya sebuah blog adalah forum untuk tukar pendapat baik itu tentang dunia blogger ataupun tentang permasalahan yang lain ,sehingga adanya kotak komentar sangat membantu kita untuk mengetahui siapa saja yang datang berkunjung dan memberikan comentar di blog kita dan kitapun akan sesegera mungkin memberi kan jawaban nya tanpa menunggu terlalu lama ,mengenai bentuk kotak komentar itu sendiri banyak sekali bentuk nya dari yang paling sulit sampai yang paling mudah ,nah untuk pertemuan kali ini kang yanto akan memberikan cara membuat kotak komentar paling mudah .Mengapa di bilang paling mudah ya karena untuk membuat kotak komentar ini kita sudah tidak perlu lagi bongkar pasang kode html. untuk mengetahui bentuk dari kotak komentar itu sendiri sobat bisa lihat contoh gambar di bawah ini :
Sedangkan untuk cara membuat ikuti tutorialnya seperti di bawah ini :
- Loggin dulu ke blogger
- lalu masuk ke dasboard lalu pilih tata letak selanjutnya pilih tambah gadget
- lalu sobat pilih Html java script lalu masukkan kode di bawah ini
- Nah untuk yang terakhir jangan lupa save dan lihat hasilnya
<style type="text/css">
ul.w2b_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.w2b_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.w2b_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.w2b_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.w2b_recent_comments li span {
margin-top: 4px;
color: #666;
display: block;
font-size: 12px;
font-style: italic;
line-height: 1.4;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/w2b recent comments with avatars.js"></script>
<script type="text/javascript" src="http://your-blog.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>